|
voici des mini-extraits des différents langages pour se souvenir et surtout pour voir l'évolution avec un passage à la programmation orientée objets et puis avec windows à la programmation évenementielle :
Codé machine de la programma 101
A V # balise du registre de départ
C ! #
S # On attend une saisie clavier
B ^ # On place ce nombre dans le registre B
B + # B + M dans M
B + # et encore
A % # A contient la valeur de M affichable
/% # passage à la ligne
V # et on repart
sub
Basic du TO7
1 FOR N = 1 TO 10
2 K = N*N
3 PRINT N
4 NETX N
RUN
Du pascal
program fraction;
uses crt;
VAR num,den,divis,simplif : INTEGER;
SORTIE : STRING;
BEGIN
clrscr;
Sortie:='N';
WHILE (Sortie<>'O') AND (sortie<>'o') DO
BEGIN
Writeln('numérateur ?');
Readln(num);
Writeln('dénominateur ?');
Readln(den);
divis:=2;
Repeat
Repeat
Simplif:=0;
IF ((num MOD divis)=0) AND ((den MOD divis)=0) THEN
BEGIN
num:=num DIV Divis;
den:=den DIV divis;
INC(simplif);
END;
Until Simplif<1;
INC(divis);
UNTIL (divis>num) OR (divis>den);
Writeln('Fraction simplifiée : ',num,'/',den);
Writeln('On arrête (O/N)');
Readln(Sortie);
END;
END.
Du pascal windows sous Delphi
procedure TForm1.SpeedButton2Click(Sender: TObject);
VAR R1 : Trect;
k : INTEGER;
begin
k:=2;
R1.Top := k*Fond.Canvas.ClipRect.Top;
R1.Left := k*Fond.Canvas.ClipRect.Left;
R1.Right := k*Fond.Canvas.ClipRect.Right;
R1.Bottom := k*Fond.Canvas.ClipRect.Bottom;
Printer.BeginDoc;
Printer.Canvas.CopyRect(R1,Fond.Canvas,Fond.Canvas.ClipRect);
Printer.EndDoc;
end;
Une petite page html - javascript
<html>
<head>
<title>Page WEB avec le Bloc-notes</title>
<script language="javascript">
//--- cette fonction ajoute 10 à la propriété style.top de l'objet "boite01" -----
function descend() {
var mon_div = document.getElementById('boite01').style;
var new_top = parseInt(mon_div.top) + 10;
mon_div.top = new_top ;
}
</script>
</head>
<body bgcolor=#DDDDDD text=#FF0000>
<!- une boîte div avec un texte ou une image ->
<div id="boite01" style="position:absolute; top:100; left:200; width:300; height:100; border:1px solid #00FF00; background:#FFDD44">Texte encadré</div>
<!- un second div sur lequel on clique ->
<div id="bouton" style="position:absolute; top:100; left:50; width:100; height:50;" onClick="descend()">DESCENDRE</div>
</body>
</html>
Une fonction en php
function numero_de_semaine ( $day, $month, $y_ear )
{
$date_param = date("Ymd",mktime(0,0,0,$month,$day,$y_ear));
$premier_jour = strftime ("%w", mktime(0,0,0,1,1,$y_ear));
if ($premier_jour == 0) {$premier_jour = 7;};
if ($premier_jour<=4) {$debut = 1 - $premier_jour;} //--- première semaine de plus de 4 jour ----------
else {$debut = 1 - $premier_jour + 7;}; //---- semaine suivante --------------------
$week = 0; // nous sommes donc le dernier jour de
// la dernière semaine de l'an passé
$current_day = mktime(0,0,0,1,$debut,$y_ear);
while ( date ("Ymd", $current_day) < $date_param ) {$week += 1 ; $current_day += 60*60*24*7 ; }
if ($week == 0) {$week = 53;};
return $week; // Renvois le numero de la semaine trouvé
} ;
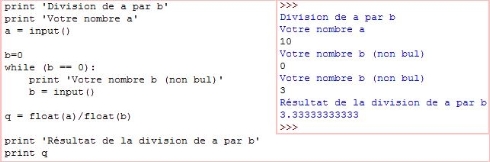
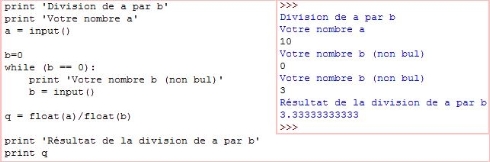
Le langage Python

Comme ci-dessus une petite procdure python qui permet d'afficher le résultat de la division de a par b sous sa forme réelle (float)
|